
März 2002
Auftrag und Zielsetzung
Idee und Auftrag
Zielsetzung
Marketingkonzept
Ansatz
Zielgruppen
Promotion der Website
Technische Anforderungen
Ausgangslage
Verwendung von Skriptsprachen
Flexibles und kompatibles Design
Performance
Testing
Inhalt der Website
Die Inhalte des Buches
Die Inhalte der Website und der Mehrwert gegenüber
dem Buch
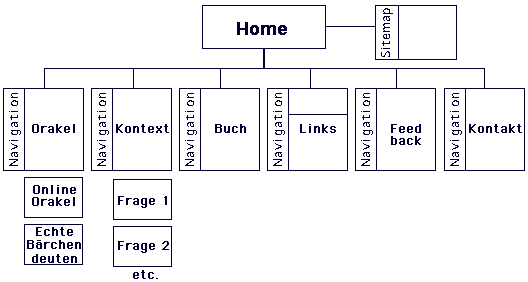
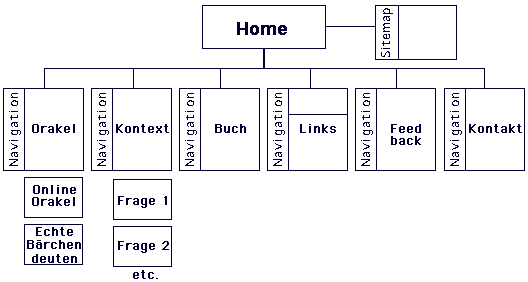
Struktur der Website und Sitemap
Navigationskonzept
Kriterien
Umsetzung
Labeling
Sitemap
Gestaltungskonzept
Grundidee
Gestaltungselemente
Farben
Schriften
Dynamisches, Multimedia
Seitenaufbau
Technologien und Realisationsplattform
Eingesetzte Technologien
Realisation: Hardware, Software, Testbrowser
Server
Organisatorische und rechtliche Auswirkungen
Organisatorisches
Rechtliches
Perspektiven zur Weiterentwicklung
"Die Website zum Buch" - "Durch die Website zum Buch"
Diese Website soll den Inhalt des Buches "Das Gummibärchen Orakel" von Dietmar Bittrich im Internet umsetzen. Im Mittelpunkt steht dabei das Orakel selbst: Man kann online seine fünf Gummibärchen ziehen und bekommt dann gleich die Deutung geliefert.
Der spielerische Aspekt des Orakels und der Spass sollen im Vordergrund stehen. Die Website soll keine Konkurrenz zum Buch sein, sondern eine Ergänzung. Sekundär soll sogar für das Buch geworben werden, indem immer wieder darauf verwiesen wird. Die Besucherinnen sollen grossen Spass an dem Orakel-Spiel haben, gerne wiederkommen und die Site auch ihren Bekannten weiterempfehlen. Durch den Spielcharakter und die Weiterempfehlung soll das Orakel eine breitere Streuung erreichen, als dies durch das Medium Buch allein möglich wäre.
Idee und Auftrag
Im Buch "Das Gummibärchen Orakel" von Dietmar Bittrich geht
es um folgendes: Man zieht mit geschlossenen Augen fünf Gummibärchen
aus einer vollen Tüte. Man öffnet die Augen und sieht die fünf
Bärchen, jedes in einer der fünf möglichen Farben rot, gelb,
weiss, grün oder orange. Die gezogene Farbkombination sucht man nun im
Inhaltsverzeichnis und kann dann die entsprechende Deutung nachlesen. Und schon
- so verspricht der Autor - weiss man alles über seine Zukunft!
Dieses Orakel soll nun fürs Internet umgesetzt werden: Man kann online seine fünf Gummibärchen ziehen und bekommt dann gleich die Deutung geliefert. Auch die weiteren Inhalte des Buches sollen so weit wie sinnvoll vorhanden sein.
Dieses Projekt entstand nicht im Auftrag des Autors oder des Verlages, aber durchaus mit der Absicht, diese Website nach der SIZ-Prüfung dem Autor und dem Verlag zur Publizierung vorzuschlagen.
Spielerische, interaktive und farbige Umsetzung des Orakels fürs Internet. Es soll vorallem Freude machen und gut unterhalten. Auch im Buch ist ja das Ganze sehr witzig und mit mehr als einem Augenzwinkern formuliert und beinahe als Parodie von Orakeln dieser Art aufgemacht. Und doch hat sich der Autor einiges bei diesen Deutungstexten gedacht. Genauso soll diese Website spielerisch, fröhlich und witzig sein, aber dennoch professionell gestaltet und programmiert werden, das Orakel soll also durchaus ernst genommen werden.
Einen Mehrwert erbringen: Das Orakeln im Internet soll einfacher sein als mit dem Buch. Wer mit dem Buch orakelt, braucht erstens eine volle Tüte Gummibärchen und zweitens muss er den Deutungstext erst selber heraussuchen. Hier können die Gummibärchen online gezogen werden und der passende Text wird dann direkt aus einer Datenbank geholt.
Es sollen alle Deutungen aus dem Buch und auch die weiteren Inhalte vorhanden sein. Im Prinzip kann die Website das Buch daher vollumfänglich ersetzen. Sie soll aber keinesfalls als Konkurrenz zum Buch angelegt werden. Es soll immer klar sein, dass dem Ganzen das Buch zugrundeliegt ("die Website zum Buch"). Die Website soll - als Nebeneffekt - sogar fürs Buch werben können ("durch die Website zum Buch").
Die Website soll wenn möglich nach der SIZ-Prüfung in Absprache mit
dem Verlag/Autor im Internet publiziert werden.
Angestrebt wird ein eigener Domainname, wie dies z.B. für das Gummibärchen-Tarot
des gleichen Autors bereits der Fall ist (www.dasgummibaerchentarot.de).
Der Domainname könnte z.B. gummibaerchen-orakel.de oder gummibaerchen-orakel.ch
lauten. (Oder, wenn demnächst Domain-Namen mit Umlauten möglich werden,
allenfalls auch gummibär.li.)
Ansatz
Bei dieser Website soll das Orakel selbst im Vordergrund stehen und damit das Spielerische, die Unterhaltung, der Spass. Es geht nicht in erster Linie darum, das Buch (oder Gummibärchen) zu verkaufen. Die Besucherinnen sollen aber auf das Buch aufmerksam gemacht werden, und es soll - wenn Kauflust aufkommt - auch eine Bestell-Möglichkeit angeboten werden. Der Hinweis auf das Buch taucht immer wieder auf, aber unaufdringlich, ohne das Spielerische, das Unterhaltungselement zu beeinträchtigen.
Die Idee ist also: Das Ganze soll soviel Spass machen, dass die Leute gerne wiederkommen und den Link - und damit die "Werbung" für das Buch - sofort an ihre Bekannten weiterschicken wollen (Mail-zu-Mail-Propaganda). Das Orakeln mit Gummibärchen soll ihnen soviel Spass machen, dass sie auch das Buch kaufen wollen, z.B. als Geschenk oder als Mitbringsel an eine Party.
Eine sehr breite Zielgruppe wird ins Auge gefasst. Als erstes sicher einmal die Leute, die das Buch schon kennen. Hier kann man spekulieren: Eher Frauen, eher junge Leute. Für die Website soll aber nicht in erster Linie auf potentielle Käuferinnen des Buches gezielt werden, sondern auf all die vielen, die - gerade im Internet - Spass haben am Spielen, an guter Unterhaltung und dies auch suchen. Durch Mail-zu-Mail-Propaganda sollen also ganz verschiedene Leute auf das Orakel (und somit auf das Buch) aufmerksam werden, auch solche, die eher nie ein Buch mit dem esoterisch angehauchten Wort "Orakel" im Titel kaufen würden.
Die Website soll vorallem durch Mail-zu-Mail-Propaganda weiterverbreitet werden. In Absprache mit dem Autor/Verlag: Verlinkung auf den Seiten des Verlages/Autors, URL in die Bücher des Autors drucken. Hier kommt es natürlich drauf an, wie diese Website in die anderen Marketingmassnahmen des Verlags/Autors passt. Abklären, ob es bei Online-Anbietern wie z.B. Amazon möglich ist, bei der Anzeige des Buchtitels auch den URL zu publizieren (quasi als Vorgeschmack auf das Buch).
Ausgangslage
Es wird davon ausgegangen, dass alle möglichen Besucherinnen und Besucher auf diese Website kommen können und sollen. Über ihre Vorkenntnisse in Hinsicht auf das Gummibärchen-Orakel oder auch Computer-/Internet-Kenntnisse lassen sich kaum Aussagen machen. Es ist daher mit allen/allem zu rechnen. Deshalb soll die Site möglichst einfach gehalten werden und möglichst unabhängig von den Einstellungen beim Benutzer funktionieren.
Alles soll auch ohne Javascript und CSS funktionieren und anständig aussehen, mit Ausnahme des Online-Orakels, das nicht funktioniert, wenn Javascript und/oder Cookies ausgeschaltet sind. Daher soll soviel Arbeit wie möglich auf dem Server von PHP erledigt werden. In einem späteren Schritt ist geplant, das Online-Orakel durch Session-Management rein PHP-basiert umzusetzen, also ohne Cookies und Javascript.
Der PHP- und Javascript-Code soll ausführlich kommentiert werden.
Flexibles und kompatibles Design
Es wird grossen Wert auf Kompatibilität gelegt, das Orakel soll in möglichst vielen Browsern funktionieren. Ebenso wird nicht von einer bestimmten Bildschirmgrösse ausgegangen. Soweit möglich wird kein fixiertes Seitenlayout verwendet, so dass sich der Lauftext der jeweiligen Grösse des Fensters anpassen kann.
Obwohl die Site sehr von den Grafiken und Farben lebt, soll darauf geachtet werden, dass sie auch mit einem Graustufen-Display funktionieren würde. Es steht z.B. bei der Deutung, welche Farben die gezogenen Bärchen haben. Auch bei der Tabelle für die Deutung der echten Bärchen wurde nicht nur die Tabellenspalte eingefärbt, sondern auch noch die Farbe im Text erwähnt. Es soll darauf geachtet werden, dass alle Grafiken einen aussagekräftigen Text im ALT-Tag haben.
Performance ist natürlich immer ein vorrangiges Ziel. Diese Site ist allerdings naturgemäss grafiklastig, was die Performance immer beeinträchtigt. Leute, die im Internet das Spiel und die Unterhaltung suchen, sind aber in der Regel gewohnt, dass für Grafik etc. manchmal etwas gewartet werden muss. Wo möglich wird auf Wiederverwendung der Grafiken geachtet, so dass diese bereits im Cache sind.
Die Site soll von verschiedenen Personen mit verschiedenen Vorkenntnissen getestet werden, einerseits auf das technische Funktionieren hin, andererseits aber auch auf Verständlichkeit und klare Benutzerführung.
Es hat sich dann tatsächlich beim Testen z.B. gezeigt, dass die Web-Publisherin unbewusst von einem Benutzer ausgegangen ist, der das Orakel bereits kennt, weil sie das Orakel selber so gut kennt. Für Benutzerinnen, die das Orakel nicht kannten, wurde in den ersten Versionen zuwenig erklärt. Auch sonst ergaben sich durch das Testen wertvolle Impulse. Dies hat einmal mehr gezeigt, wie wichtig das Testen ist.
Die Inhalte des Buches im Einzelnen
Die Inhalte der Website und der Mehrwert gegenüber dem Buch
Alle Inhalte und Deutungstexte sollen mit Ausnahme der Prominenten-Liste für die Website übernommen werden.
Es existiert bereits eine andere Umsetzung des Gummibärchen-Orakels im Internet. Dort muss aber die Deutung wie im Buch (also etwas umständlich) durch die Benutzerin selbst gesucht werden. Unsere Website soll hingegen dem Buch gegenüber folgenden Mehrwert bieten:
Dies soll erreicht werden durch das Ablegen der Deutungstexte in einer Datenbank-Tabelle und einer geeigneten Programmierung mit Javascript/PHP.
Die Fragen und Antworten des Anhangs sollen ergänzt werden mit (selber erfundenen) Fragen und Antworten zur Internet-Version des Orakels.
Zusätzlich sind folgende Inhalte vorgesehen:
Die vorgesehenen Inhalte werden folgendermassen strukturiert:
Dem entspricht auch die Directory-Struktur auf dem Server.

Kriterien für die Gestaltung der Navigation
Die eigentlichen Inhalte dieser Website (die Deutungstexte des Orakels) befinden sich in der Datenbank. Die restlichen Inhalte konnten in fünf Bereiche aufgeteilt werden (siehe Struktur). Deshalb kann die Navigationshierarchie flach gehalten werden und es genügt ein einziger Navigationsbereich.
Die Navigationsrubriken leiten sich direkt ab von der Strukturierung der Inhalte
(siehe Struktur).
Die Rubrik "Orakel" erhält als einzige eine Unternavigation,
diese erscheint nur, wenn diese Rubrik aktuell ist. Diese Unternavigation wurde
eingeführt, damit nach einem Orakel-Durchgang direkt wieder ein Orakel
gestartet werden kann. Beim Klick auf die Rubrik "Orakel" wird ja
die Seite geladen, auf der man den Orakel-Typ wählt (Online-Orakel oder
Echte Bärchen deuten) und man müsste dann nochmals klicken, um eine
neue Orakel-Befragung zu starten.
Die Navigation ist im linken Frame untergebracht. Das ergibt für die Inhaltsseiten am meisten Platz, da Bildschirme in der Regel querformatig sind. Im rechten Frame erscheinen dann die Inhaltsseiten. Die "Diskretion" der Navigation soll durch geringen Platzbedarf, eine klare räumliche Abgrenzung vom Inhaltsbereich und ihr praktisch immer gleiches Aussehen erreicht werden.
Die Wahl der Labels (Rubriken-Bezeichnungen) war zum Teil schwierig, da sich "kurz" und "selbsterklärend" manchmal entgegenstehen. Im folgenden nochmals die Struktur der Inhalte und die jeweils dafür gewählten Labels (und die Überlegungen dazu).
Eine Sitemap ist bei einer so flachen Site-Struktur im Prinzip nicht nötig. Es wird daher eine Art Sitemap als Text-Navigation umgesetzt. Sie wird in den linken Frame geladen und die Inhalte werden dann wie gewohnt rechts angezeigt. Diese Textnavigation enthält dieselben Rubriken wie die normale Navigation mit kurzen Erklärungen zu den Inhalten. Sie enthält aber keinen Direktzugriff auf alle Seiten, wie das bei Sitemaps in der Regel der Fall ist. Ein Textlink auf der Homepage führt zu dieser "Sitemap".
Grundidee
Das Online-Orakel steht im Zentrum der Site, und damit die Bärchen und ihre fünf Farben. Die Bärchen sollen bunt, herzig und lieb wirken. Das Ganze soll Lebensfreude ausstrahlen. Die Gestaltung der restlichen Elemente erfolgt dann sozusagen um das Orakel herum.
Es gibt zwei Gestaltungselemente: Die Bärchen und die Bärchen-Tüte.
Die farbigen Bärchen erscheinen auf den Inhaltsseiten immer oben als Teil der Titel-Grafik, in verschiedener Anzahl und Farben. Beim Orakel-Teil sind es dann natürlich jene Bärchen, die tatsächlich gezogen wurden.
Es gibt auch ein "neutrales" Bärchen in Blau, das bei der Navigation sozusagen aus der Tüte guckt. Es ist blau, um die Orakel-Bärchen nicht zu konkurrenzieren.
Die Tüte erscheint auf der Homepage und beim Ziehen der Bärchen. Die Navigationsgrafik kann man als eine Ableitung der Tüte auf der Homepage sehen: Die Navigationselemente stehen auf einem Ausschnitt der Tüte (ein Teil der Tüte erscheint im Frame), und das blaue Bärchen schaut zur Tüte raus.
Obwohl es beim Orakel auf die Farben der Bärchen ankommt, sind echte Gummibärchen in den Farben eher fad, da natürliche Farbstoffe verwendet werden. Im Internet braucht man sich davon aber nicht einengen zu lassen. Der Begriff Gummibärchen kann auf jeden Fall auch mit "knautschig" und" süss" in Verbindung gebracht werden. Daher sollen die Bärchen auf dieser Site knautschig und quietschebunt sein und süsse Farben haben. Da die Süssigkeit im Mund fehlt, soll es wenigstens für die Augen süss sein.
Im Mittelpunkt sollen die Bärchen und ihre Farben stehen. Die übrigen Elemente sollen ihnen den Vortritt lassen. Gewählt wird daher für diese anderen Elemente die Farbe Blau in verschiedenen Nuancen. Blau konkurrenziert erstens die Farben der Bärchen nicht (es gibt keine blauen Gummibärchen) und zweitens bringt es ein beruhigendes, ausgleichendes Element ein, so dass die Website als Ganzes nicht quietschebunt und knallig wird. Das Hintergrund-Blau der Inhaltsseiten muss hell sein, damit man die Texte doch gut lesen kann. Die dunkleren Blautöne der Navigation sollen diese vom Inhaltsbereich absetzen, durch die gleiche Grundfarbe Blau bleibt trotzdem die Verbindung bestehen.
Für die Navigations- und Titelgrafiken wird die Schrift Comic Sans gewählt, weil diese meiner Ansicht nach gut zum spielerischen Charakter der Website und der Bärchen passt.
Der Lauftext wird via CSS auf Times festgelegt, weil ich diese für gut lesbar halte. Dies ist allerdings Ansichtssache. Daher sehe ich normalerweise von der Vorgabe der Schriftart ganz ab. Es kann stundenlang darüber diskutiert werden, ob serifenlose Schriften oder solche mit Serifen auf dem Bildschirm besser lesbar sind. Da aber der Einsatz von CSS gewünscht ist und die Vorgabe der Schriftart etwas von dem (wenigen) ist, was mit CSS wirklich überall gut funktioniert, setze ich sie hier so ein. Die Grösse der Schrift wird nicht vorgegeben.
Die Site soll dynamische, spielerische Elemente enthalten (DHTML und animierte GIFs). Dies aber nur dezent und nicht in der Hauptrolle. Auf keinen Fall soll es auf der Site blinken und winken oder eine so wichtige Funktion wie das Navigieren von eingeschalteten CSS und Javascript abhängen.
Meine Idee für den dezenten Einsatz von Animation ist es, die Bärchen
blinzeln zu lassen. Aber nicht alle Bärchen blinzeln. Zum Beispiel blinzeln
die beim Orakel gezogenen Bärchen nicht. Es kann ja sein, dass man mehrere
Bärchen in der gleichen Farbe gezogen hat. Diese würden dann im genau
gleichen Zeitabstand blinzeln und dies würde seltsam aussehen.
DHTML wurde verwendet, um auf der Link-Seite die Bärchen hinter einem Frame
auf und ab hüpfen zu lassen. Dies wurde auf dieser Seite mit wenig Lese-Text
gemacht, da die sich dauernd bewegenden Bärchen auf einer Seite mit viel
Lesetext die Augen zu sehr ablenken würden.
Ein einfacher Rollover-Effekt wird bei der Navigation eingesetzt.
Die Site soll Multimedia-Elemente enthalten (z.B. Sound, Flash...). Vorerst wird im Online-Orakel ein Sound-Element eingebunden: Wenn die Deutung erscheint, sollen die Bärchen ein Quieken von sich geben. Die Einbindung von Sound ist aber relativ heikel, da ein Funktionieren ohne Fehlermeldungen von der korrekten Installation auf dem Client-Rechner abhängt (Plugin-Konfiguration). Wenn die Site daher tatsächlich online gehen sollte, könnte als Ersatz für den Sound bei einem Profi ein Flash-Intro in Auftrag gegeben werden, falls der Kunde dies wünscht.
Idee für das Flash-Intro: Man sieht am Nachthimmel das Sternbild des "Grossen Bären". Es kommt immer näher, wie wenn man rasend schnell darauf zufliegen würde. Die Sterne werden grösser, man erkennt, dass es Gummibärchen sind, aber schon sind sie an einem vorbeigeschwebt und das Intro blendet aus.
Die ganze Site wird mit Frames umgesetzt. Dies hat hier den Vorteil, dass man die ungewohnten URL's mit der Endung ".php" verbergen kann. Den Nachteil, dass geframte Seiten nicht gebookmarkt werden können, umgehe ich, indem ich für jede Navigationsrubrik ein neues Frameset lade, das dann jeweils für sich gebookmarkt werden kann.
Die Navigation ist im linken Frame untergebracht. Das ergibt für die Inhaltsseiten am meisten Platz, da die meisten Bildschirme querformatig sind. Im rechten Frame erscheinen die Inhaltsseiten. Es gibt keinen Kopf-Bereich mit irgendwelchen Navigationselementen, wie man das oft sieht. Dies soll so sein, damit "der Himmel über den Bärchen frei ist" und kann hier auch gut gemacht werden, da die Navigation dieser Website nur wenige Rubriken und keine Hierarchien hat.
Eingesetzte Technologien
Hardware
Software
Test-Browser
Die Website wurde ausführlich getestet mit den Browsern Netscape 4.5 und Netscape 4.7 Mac, Explorer 5 und 4.5 Mac, iCab, die alle auf dem Entwicklungsrechner vorhanden sind. Weniger ausführlich getestet wurde auf den 6er-Versionen dieser Browsern und Windows-Versionen.
Linux, Apache 1.3, PHP4, MySQL-Datenbank. PhpMyAdmin zur Datenbank-Administration selber installiert.
Organisatorisches
Bevor die Site online geht, muss mit dem Verlag abgeklärt werden, wie das Bestellen des Buches am besten gelöst wird. Wenn das Buch direkt von dieser Website aus bestellt werden soll, muss das Vorgehen abgestimmt werden mit dem betreffenden Verlag oder dem Buch-Shop: Kann das Buch z.B. per E-Mail bestellt werden oder wäre es besser schriftlich etc.
Es muss bestimmt werden, an welche E-Mail-Adresse auf der Kontaktseite angegeben werden soll. Dabei muss bedacht werden, dass via diese Adresse auch Bestellungen fürs Buch kommen könnten.
Wenn das Gästebuch beibehalten werden soll, muss es eine Möglichkeit geben, die Einträge im Gästebuch zu verwalten. Im Moment ist dies nur direkt auf der Datenbank möglich. Für diese Aufgabe sollte ein Verantwortlicher bestimmt werden. Dieser soll auch fortlaufend alle Einträge lesen, es könnte z.B. sein, dass jemand Fragen an der Verlag oder sogar Bestellungen ins Gästebuch schreibt. Hier gäbe es die Möglichkeit, das Gästebuch so zu programmieren, dass der Verantwortliche automatisch bei jedem Eintrag ins Gästebuch ein E-Mail mit dem Inhalt des Eintrages erhält.
Die Rechte für den Inhalt und die Texte liegen beim Autor. Die Rechte für die Gestaltung der Website (Grafiken etc.) liegen bei der Gestalterin. Wenn die Website online geht, muss abgemacht werden, wer die Website weiterhin betreut und ob die Rechte alle an den Verlag/Autor übergehen.
Das Gästebuch sollte fortlaufend auf rechtlich problematische Einträge hin überprüft werden.
Bücher:
Internet: SelfHTML und diverse andere Informationsquellen
Antonia Lutz, Februar/März 2002